fyr.io themes
Themes! Oh boy. I foresee myself spending lots (and lots) of time making new themes. Some will be just recolours, whereas others will probably change the look and feel of the site quite a lot.
There's a theme selector on the top of each page which updates the theme immediately, but to retain your choice you'll need to click Apply. Alternatively, click the relevant image in the list below to set the theme. With the exception of the default theme, any theme you click on sets a theme preference which is saved as a cookie, the only one in use on this site, called fyr-theme, which contains the name of the theme you have selected. It expires after 30 days. If you select the default theme, any cookie you have saved from this page should be erased from your device, as long as your browser is sensible. If you don't select a theme here at all, no cookie will be saved to your device. If you do set one, there's no JavaScript in play here, just a messy but JavaScript-free page reload! Yay!
Default

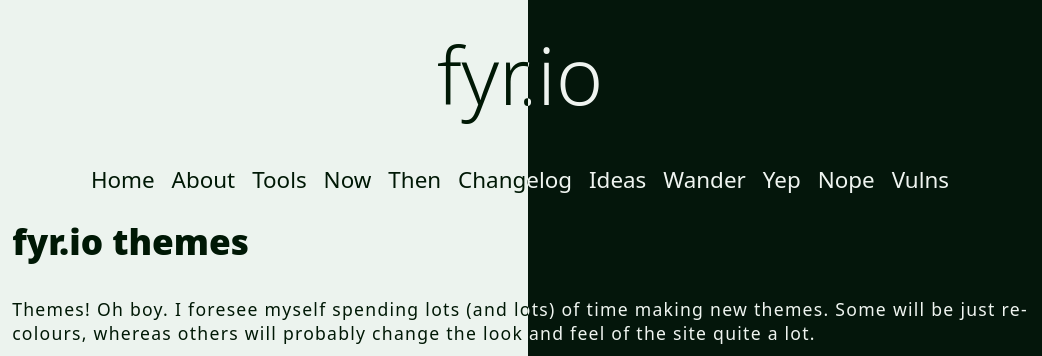
There aren't enough green themes in the world, so I've made one! It abides by your dark/light preference and whilst there isn't a lot of strong and varied green in the theme, I kinda like how it came out!
This is the default theme of the site. By setting this theme you will delete any cookie set when you selected one of the other themes on this page!
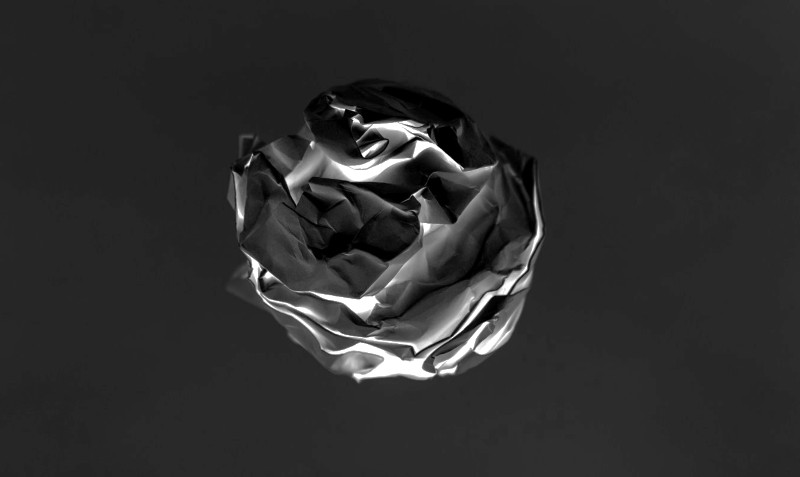
Paper Day

The first non-dark theme for this iteration of the site is very non-dark indeed. In fact, it's very bright! A clean, simple design that sort of looks like untextured paper I guess? On large displays, anyway.
Pick this theme if you prefer a light theme, a simple minimal theme, or a simple minimal light theme.
Paper Night

This theme is the same as the paper theme, but it's a night version
Red Alert

The OG Theme - I built the site with this theme in mind. It's dark, it's red, and a little bit menacing. Based on the glorious Shellsharks.com website!
Aurora at Night

May 10 2024 was the day that the Aurora presented itself to my eyeballs - it was the first time I saw it and it was magical. I posted a few pictures (here and here) then had a thought - I had to make a theme based on it. Whilst the theme ended up being sort of not quite aurora-y, it is still alright! This was the first additional theme made for this site - whilst I wanted to make theme choices an option to readers, this is where that began.
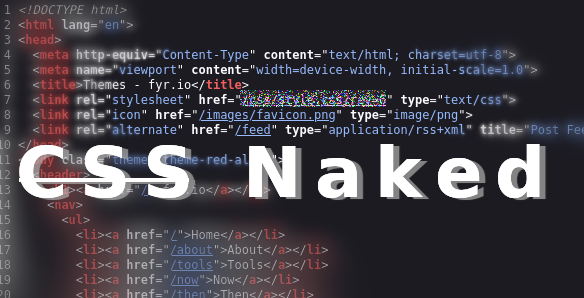
CSS Naked Day

April 9th is CSS Naked Day, so I've added logic to determine if it's in or around that date and not apply any CSS at that time!
This day supports and promotes web standards - a website should be readable and functional without any JavaScript or CSS. Afterall, Chrome and Firefox aren't the only things that people use to consume website content. There are many other methods like screen readers, text-based browsers and other tools which care not for the appearance but only the content. I want to make sure this site is perfectly usable by these tools. Accessibility will be an ongoing project, but it starts here.
Chaos

Absolute chaos in the form of a random theme every time you load a page. Why? Why not.
You can thank (or blame) RustyPawz and Plasma for this idea.